Wie funktioniert eigentlich eine Website und was benötige ich dafür?
Lassen Sie mich ganz kurz auf die unterliegende Technik eingehen.
Eine Website besteht meist aus einer oder mehren HTML Dateien. Diese müssen auf einem Webserver liegen, damit sie von diesem für den Besucher zur Verfügung gestellt werden können.
Wenn Sie eine Website wie etwa Google.de in Ihrem Browser aufrufen, geht diese Anfrage zunächst über einen Server, der den Namen „Google.de“ übersetzt in eine IP-Adresse. Die IP ist einem Server Computer zugewiesen, auf dem der Webserver dann die Website an Ihren Browser ausliefert.
Wie kommen die HTML-Dateien auf den Server?
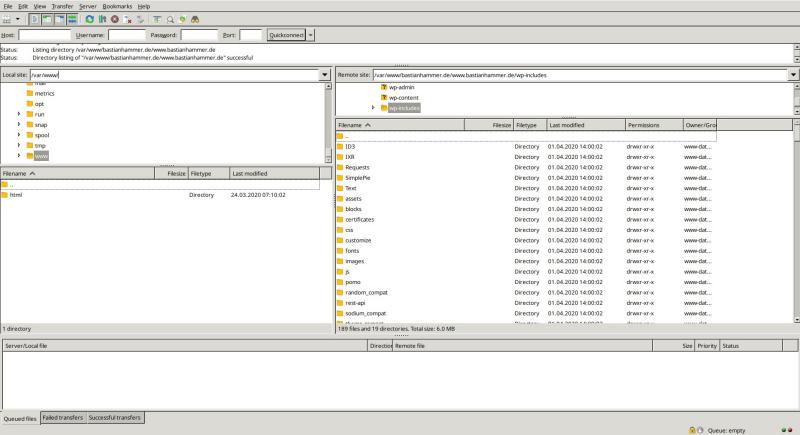
Diese Dateien können zum Beispiel mit einem FTP Programm wie etwa Filezilla auf den Webserver geladen werden. Die Log-in-daten für den FTP-Server finden Sie bei Ihrem Hoster, das ist die Firma von der Sie Ihren Webserver gemietet haben, im Administrations- und Kundenbereich.

Wie erstellt man eine HTML-Seite?
Früher wurden diese mit HTML Editoren geschrieben. Genau genommen ist HTML eine Formatierungssprache also keine Programmiersprache, deswegen wird HTML nicht programmiert.
HTML Editoren wurden immer besser und erhielten mehr Features. Einige kennen vielleicht noch Dreamweaver und Frontpage.
Heutzutage werden die meisten Websites mit Content-Management-System generiert.
Diese sind tatsächlich in einer Programmiersprache geschrieben – PHP ist seit Jahren in der Webentwicklung äußerst populär.

Inhalte werden in einer Datenbank gespeichert und die HTML-Dateien existieren überhaupt nicht auf Ihrem Webserver, sondern, werden bei Bedarf (also wenn ein Besucher auf Ihrer Website einen Link anklickt) generiert. Auf CMS gehen wir im nächsten Blog-Artikel genauer ein.
Technologien und die richten Mitarbeiter finden
Die meisten Websites und Shops basieren auf einer Reihe von Web-Technologien, die sehr weit verbreitet sind. Es wird insgesamt zwischen Frontend und Backend unterschieden.
Zum Frontend gehören:
- HTML
- CSS (für Layout, Farben und Formatierung der Website)
- Java Script (für Interaktionen mit der Website)
Und zum Backend zählen zum Beispiel
- PHP (weit verbreitete Programmiersprache für Web Software)
- MySQL (Datenbank zum speichern von Inhalten und Einstellungen)
Wenn Sie am Aussehen Ihrer Website etwas ändern wollen und dafür einen Experten suchen, dann ist das meist ein Frontend Entwickler.
Benötigen Sie eher „Business Logic“ wie zum Beispiel ein Plug-in welches für Ihr Unternehmen individuell entwickelt wird, sind sie auf der Suche nach einem Backend Entwickler.
Apps, Progressive Web-Apps und neue Technologien
In den letzten Jahren haben viele weitere Technologien an Beliebtheit gewonnen, um viele unterschiedliche Bedürfnisse und Trends abzudecken. Silverlight, Flash, JQuery, SVG, … die Liste ist äußerst lang.
Wir werden auf weiterführende Optionen und neue Webtechnologien in einem späteren Kapitel genauer eingehen und beschränken uns in dem zweiten Kapitel auf die „herkömmlichen“ Technologien.
Im nächsten Artikel geht es um Contentmanagement-Systeme und wie Sie Ihre Website mit so einer Software einfach, selbst verwalten können.