21 Tipps um Ihre WooCommerce Konversionsrate jetzt zu steigern
Sie wollen Ihre Konversionsrate in Ihrem WooCommerce Shop steigern?
Hier erhalten Sie 21 Tipps wie Sie Ihre WooCommerce Konversionsrate (oder auch Conversion Rate) erhöhen.
Lesen Sie:
Inhalte und Präsentation
Bestellprozess und CRO
Produktseiten und CRO
Kategorieseiten und CRO
CRO über Inhalte

Für den Erfolg Ihrer Website sind in erster Linie Ihre Besucherzahlen und danach die Konversionsrate ausschlaggebend.
Sie investieren jede Menge Arbeit und Aufwand in Ihren Onlineshop und in Ihr Marketing. Stellen Sie sich vor, der ganze Aufwand hat funktioniert und Sie haben kontinuierlich mehr Besucher. Allerdings bestellen Ihre Besucher nichts!
Genau hier haben Sie einen perfekten Hebel. Über die Optimierung Ihrer Konversionsrate (CRO – Conversion Rate Optimization) erhöhen Sie die Anzahl der Bestellungen bei gleichbleibender Besucherzahl.
Warum ist die Konversionsrate so kritisch?
Um das zu verstehen, müssen wir uns zunächst klar machen, was die Konversionsrate aussagt.
Vereinfacht ausgedrückt ist diese ein Anzeichen dafür, wie zufrieden und glücklich Ihre Besucher mit Ihrem WooCommerce Shop sind. Denn je mehr Besucher etwas bestellen, desto wahrscheinlicher ist es, dass Ihr Angebot und Ihr Shop diese Besucher positiv ansprechen.
Liegt Ihre Konversionsrate bei 0 %, könnte das tatsächlich an gravierenden technischen Problemen liegen.
Was beeinflusst die WooCommerce Konversionsrate?
Bei WooCommerce, wie bei anderen Shops auch, gibt es eine Reihe von Kriterien, die die Konversionsrate beeinflussen.
Inhalte und Präsentation
Auf dem Weg von einer Suche zu einem neuen Thema bei Google bis hin zu dem Bestellabschluss in Ihrem WooCommerce Shop können mehrere Tage, Wochen und sogar Monate vergehen.
Versuchen Sie, Ihre potenziellen Kunden auf dieser Reise stets zu unterstützen und begleiten.
Bei WooCommerce funktioniert das sehr gut, da es sich bei WordPress um ein Content Management System handelt, also einer Software zum Verwalten Ihrer Inhalte.
Einige Inhalte werden Ihre Kunden immer sehen, bevor sie zum ersten Mal bestellen.
- Seiten für den Bestellprozess
- Produktseiten
- Kategorieseiten
- (Im besten Fall) Inhaltsseiten
Setzen Sie bei diesen als erstes an mit der Optimierung!
Konversionsratenoptimierung – CRO im Bestellprozess bei WooCommerce
Der Warenkorb und die Bezahlseite sind die ersten, die Sie sich bei CRO genau ansehen sollten. Jeder einzelne Kunde muss hier durch. Sie erreichen hier mit einer Änderung die meisten Kunden.

All Ihre Webshop-Kunden, haben Warenkorb und Checkout-Seite gesehen!
Setzen Sie hier an mit Optimierungen.
Bastian Hammer
WooCommerce bietet einige Möglichkeiten, hier direkt zu optimieren.
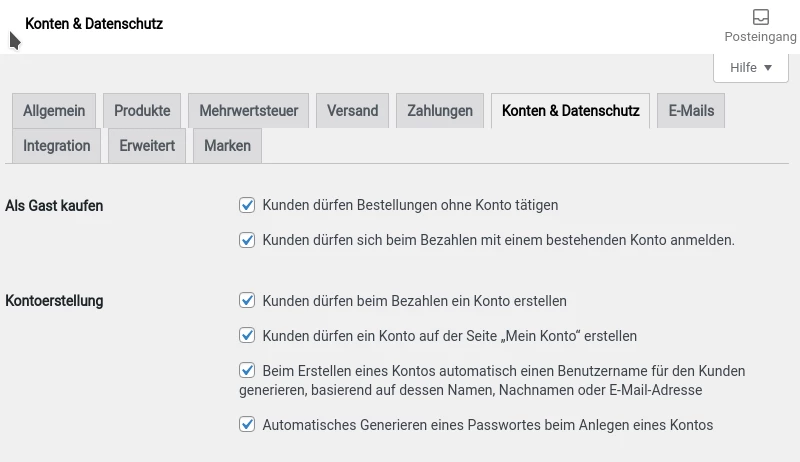
1. Bestellung ohne Registrierung
Viele Besucher wollen vielleicht einfach nur ein Produkt bestellen, ohne sich zu registrieren. Die Entscheidung ist bereits getroffen und jetzt steht nur noch der Bezahlprozess im Weg. Natürlich wäre es Ihnen am liebsten, wenn sich all Ihre Besucher registrieren würden und sich zu Ihrem Newsletter anmelden. Bieten Sie dennoch an, eine Bestellung ohne Benutzerregistrierung durchzuführen.
Konfigurieren Sie in Ihren Einstellungen auf jeden Fall die Option dazu.

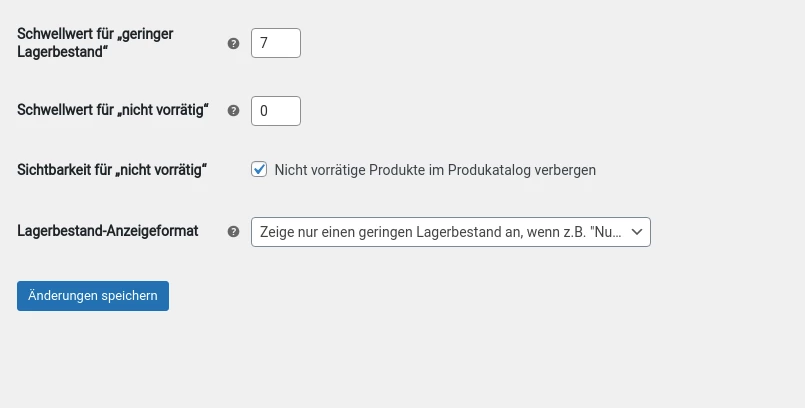
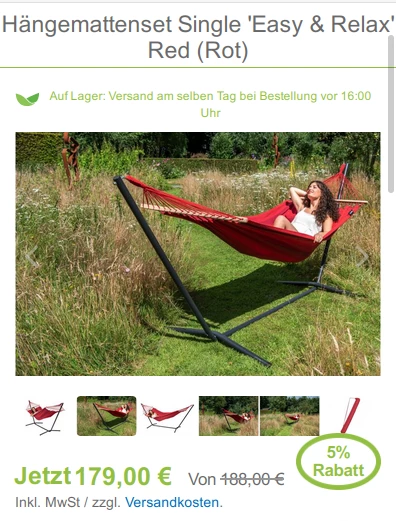
2. Dringlichkeit und Knappheit betonen
Für die Besucher, die sich fast entschieden haben, ist diese Methode gut!
Wenn die potenziellen Kunden Bescheid wissen, dass sie sich beeilen müssen, weil eventuell ein Discount bald endet oder nur noch wenige Produkte auf Lager sind, dann geht der Bezahlvorgang schneller.

Stellen Sie sicher, dass die Informationen gut visualisiert sind. Sie sollten nicht die ganze Aufmerksamkeit auf sich ziehen, sondern den CTA unterstützen.
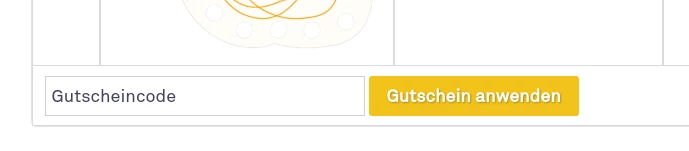
3. Coupon Code sichtbar machen
Es ist schon eine ganze Weile her, da wollte ich ein Produkt bestellen und war glücklich, dass ich sogar einen Coupon-Code gefunden habe. Ein schneller Vergleich bei idealo hat mich sogar noch bestätigt: Mit dem Coupon-Code liegt das Produkt unter dem niedrigsten Marktpreis.
Prima, los gehts! Ich habe im Warenkorb keine Möglichkeit gefunden, den Code einzugeben. Merkwürdig, aber na gut, dann bestimmt im nächsten Schritt.
Bevor ich noch meine Daten eingegeben haben, hatte ich nach dem Eingabefeld für den Coupon gesucht. Aber völlig vergebens. Ich konnte das Feld nicht finden und fühlte mich, als hätte der Shop mich angeschwindelt. Wozu mit einem Coupon locken, wenn ich den nicht nutzen kann?
Die Lösung war einfach: Das gleiche Produkt im nächsten Shop war nur einen Klick entfernt.
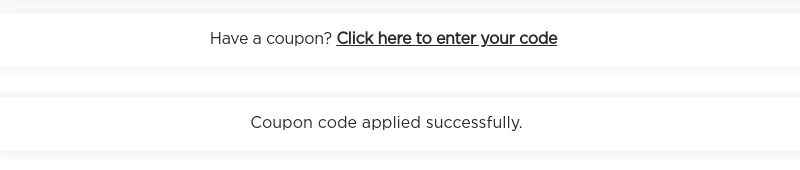
Stellen Sie auf jeden Fall sicher, dass Sie das Coupon-Feld gut sichtbar platzieren, wenn Sie mit Coupons arbeiten.

Ein weiterer Tipp aus einem aktuellen WooCommerce Projekt:
Wenn Sie ein Custom Theme entwickeln, stellen Sie hier sicher, dass sich das Coupon-Feld automatisch minimiert oder verschwindet, sobald ein Coupon Code eingegeben wurde.
Bei besagtem Projekt im Custom Theme haben die Entwickler nach der Eingabe des Coupons dazu aufgerufen, den Coupon-Code einzugeben. Das war nicht nur verwirrend, sondern hat auch noch wichtigen Platz auf dem Screen weggenommen.

WooCommerce CRO auf Ihren Produktseiten
Es gibt Produktseiten und Produktseiten. Ich bin immer wieder fasziniert davon, wenn ich eine Produktseite finde, die richtig viel „Liebe“ in der Erstellung erfahren hat.
Kürzlich habe ich bei einer Recherche einen Shop für Puppen gefunden und die allermeisten Puppen hatten ihre eigene Geschichte. Es ist also nicht einfach nur ein Foto, Produktdetails und noch mal eine längere Produktbeschreibung, die die Kurzbeschreibung aufbläht.

Da hat sich tatsächlich jemand Gedanken gemacht und bietet hier in der Customer Journey bereits vor der Kaufentscheidung einen Mehrwert an, den man nicht so leicht vergisst.
Die Produktseite ist die wichtigste Seite (für Ihre Kunden und auch Google), wenn Ihre Kunden bereits wissen, wonach sie suchen. Über Google kommen die Besucher dann mit Suchbegriffen wie Produktnamen zu Ihnen. Bieten Sie Ihren Besuchern möglichst die Erfahrung, die Sie jetzt erwarten. Schauen Sie sich dazu auch die Details zur SEO-optimierte Produktbeschreibung an.
1. WooCommerce Konversionsrate erhöhen mit Produktbeschreibungen
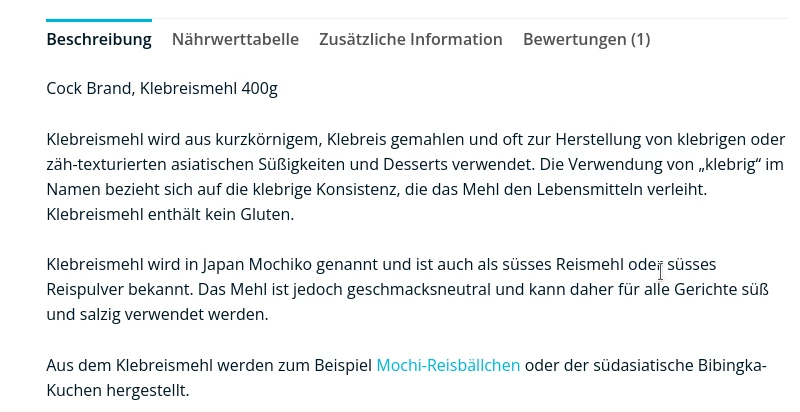
Sie haben bei der Produktbeschreibung die Möglichkeit, zu überzeugen. Nutzen Sie diese Möglichkeit und überzeugen Sie!
Technische Details, Geschichten, mehrere Absätze, Hintergründe und interessante Tipps zu dem Produkt passen alle in die Produktbeschreibung rein.

Geben Sie sich hierbei Mühe und setzen Sie sich von Ihren Mitbewerbern ab. Es ist natürlich einfach, die Produktbeschreibung vom Großhändler mit den Produkten zu importieren. Aber das machen sicher auch andere Shops.
Arbeiten Sie an einer SEO optimierten Produktbeschreibung, die gleichzeitig auch für Ihre Besucher optimiert ist.
2. WooCommerce Konversionsrate erhöhen mit Produktbildern
Sie haben sicher auch schon gehört, dass Kunden den Nutzen Ihres Produktes kaufen, nicht das Produkt selbst. Eventuell haben Sie auch eine Bohrmaschine, weil Sie damit Löcher bohren wollen, nicht weil Sie gern eine Bohrmaschine haben.
Sicher ist es bei Ihren Produkten ähnlich. Was ist der Nutzen Ihrer Produkte? Was sind die Ziele, die Ihre Kunden damit verfolgen und wie können Sie das auf Ihren Produktbildern herausarbeiten?
Produktbilder mit guter Qualität sind natürlich Voraussetzung, das hat mittlerweile fast jeder Shop. Idealerweise gehen Sie weiter und zeigen Ihre Produkte im Einsatz. Am besten nutzen Sie dazu Fotos mit Menschen oder Tieren. Solche Fotos transportieren mehr Emotionen als das reine Produkt selbst.

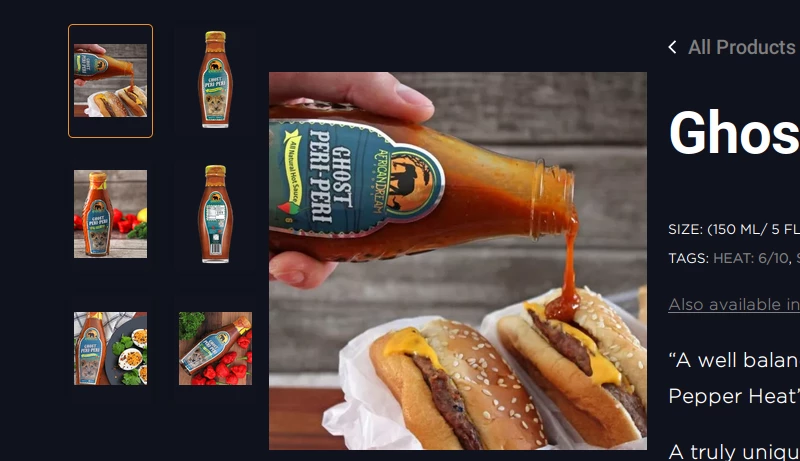
3. WooCommerce Produktseiten Bildergalerie – speziell auf dem Smartphone
Bleiben wir bei den Bildern. Ich muss sicher nicht dazu sagen, wie gut Bilder verkaufen. Stellen Sie sich vor, Sie wollen sich ein Essservice mit Tellern etc. bestellen und ein Shop beschreibt das Design und die Farben des Service mit Text, bietet aber keine Bilder dazu an. Würden Sie das bestellen?
Sie benötigen also am besten mehrere Bilder pro Produkt. Achten Sie bei Ihrer Produktgalerie, dass diese sowohl auf dem Smartphone als auch am PC gut benutzbar ist. Die allermeisten Themes sind heutzutage Responsive und/oder Mobile-first. Es gibt aber tatsächlich noch Themes die veraltet sind und nicht alle Endgeräte gut unterstützen. Bei einem eigens für Sie entwickeltem Theme, achten Sie besonders gut auf den Punkt.
Die Bilder müssen sowohl vom Handy als auch vom PC gut und einfach nutzbar sein!

WooCommerce CRO in Ihren Kategorieseiten
Über die Kategorieseiten kommen Besucher zu Ihnen, wenn Sie noch am Stöbern sind und sich noch nicht für ein spezielles Produkt entscheiden haben. Es ist also wichtig, Ihre WooCommerce Kategorieseiten für SEO und Ihre Besucher zu optimieren!
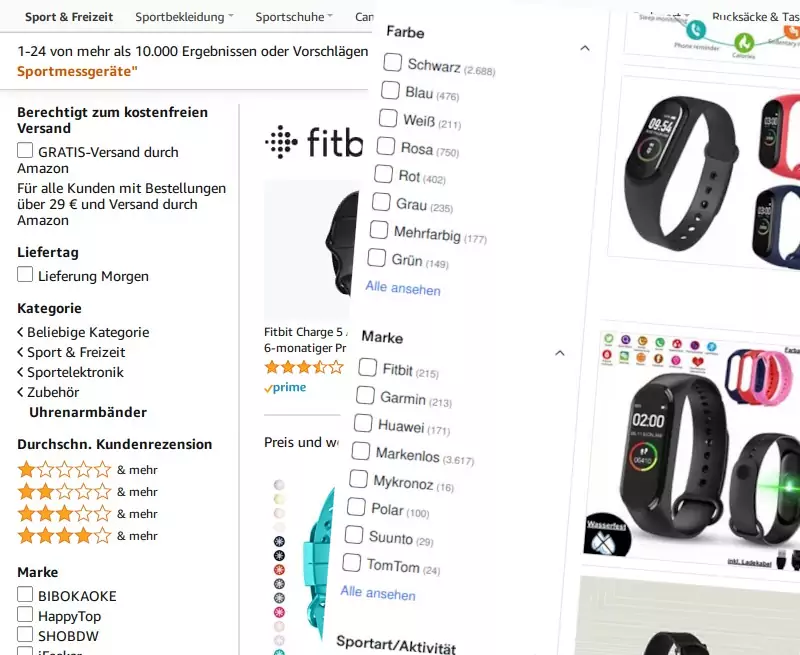
1. Filternavigation für eine bessere Produktfilterung
Wenn die Besucher in einer Ihrer Kategorien ankommen, machen Sie es möglichst einfach für sie, das passende Produkt zu finden!
Eine Filternavigation finden Sie bei vielen Shops, meist auf der linken Seite. Das ist auch der Platz, an dem Ihre Besucher sie erwarten. Platzieren Sie die Navigation möglichst auch links, da sich das so etabliert hat. Dann müssen sich Ihre potenziellen Kunden nicht von Amazon, eBay und anderen Webshops umgewöhnen.

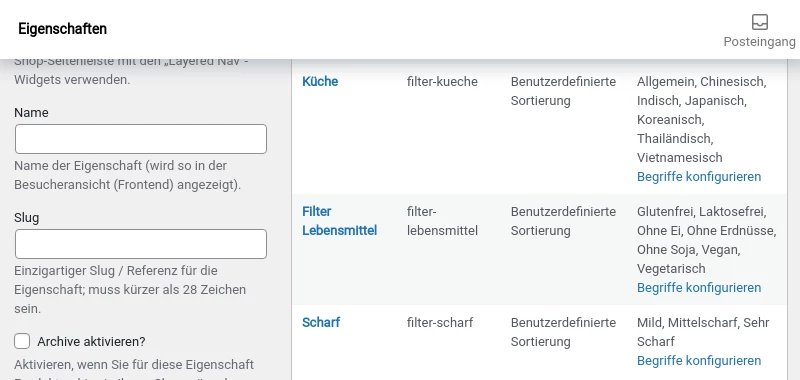
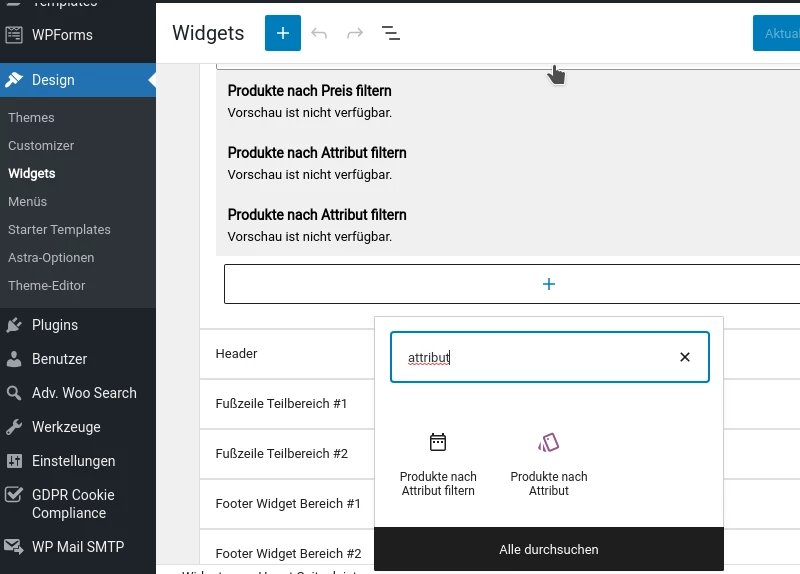
Sie können Filter in der Navigation über Ihre Produkteigenschaften bzw. -attribute steuern. Attribute sind etwa Farben und Größen, wie man es von Kleidung kennt. Fügen Sie einfach Attribute zu Ihren Produkten hinzu. Damit stehen diese auch bei den Widgets zur Auswahl zur Verfügung.

Beachten Sie die Reihenfolge der Filter in der Navigation!
Am besten sortieren Sie von grob nach fein und überlegen, was am meisten Sinn macht für Ihre Besucher. Schauen Sie sich auch Ihre Web-Statistiken an, Sie sehen dort, welche Filter häufiger verwendet wurden. Somit können Sie auch die Reihenfolge nach Beliebtheit anordnen.

Sie haben ebenfalls die Möglichkeit, die Anzahl der Produkte anzuzeigen. Das macht Sinn, wenn Sie sicher stellen wollen, dass Ihre Besucher mit gewissen Filterkombinationen nicht auf 0 Produkte raus kommen. Eine leere Kategorieseite ist äußerst entmutigend für Besucher.
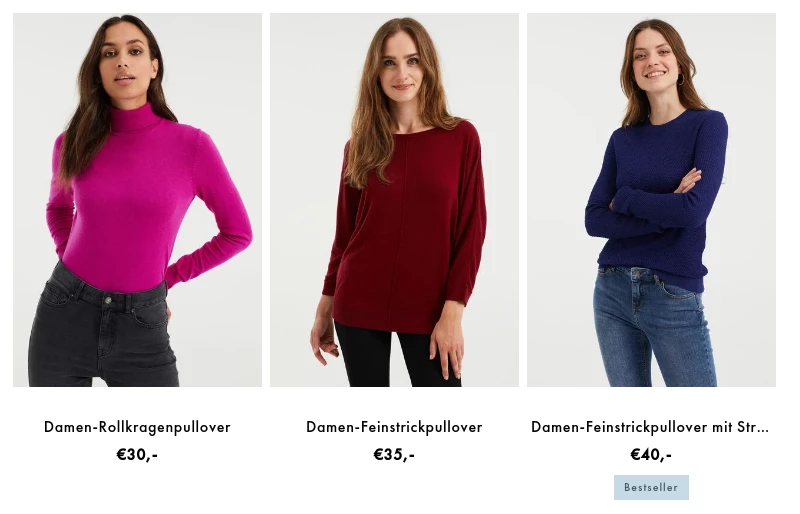
2. Einheitliche Darstellung der Produktbilder
Bereits bei der Konversionsraten-Optimierung der Produktseiten sind wir auf Bilder eingegangen. Die sind so wichtig, dass wir sie hier in der Kategorie noch mal aufgreifen!
Wenn möglich, versuchen Sie ein einheitliches Format der Bilder zu wählen. Das bedeutet für die Kategorie, Sie zeigen am besten alle Fotos als Panorama oder Porträt an. Wenn Sie die beiden Formate mischen, wirkt Ihre Kategorieseite unruhig.

Für die Produkttitel gilt übrigens das Gleiche! Produkttitel mit bis zu 10 Wörtern und mehr brechen in mehrere Zeilen um. Bei kurzen Produkttiteln mit nur einem bis drei Wörtern ist ein Zeilenumbruch häufig nicht nötig. Auch hier wirken verschiedene Formate eher unruhig und stören das Einkaufserlebnis.
Versuchen Sie insgesamt, dass die „Produktboxen“ einheitlich wirken und nicht als störend empfunden werden.
Gerade bei Themes die vom Team selbst entwickelt werden, kann so was leicht vergessen werden.
3. Positionieren Sie die Bestseller oben
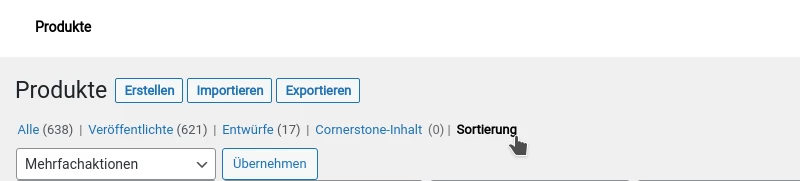
Bei WooCommerce können Sie die Produktreihenfolge in der Kategorie selbst festlegen. Gehen Sie dafür in das Backend zu Produkte und klicken dann auf Sortierung.

Platzieren Sie die Verkaufsschlager ganz oben! Gerade für die Seitenbesucher, die „sich nur umschauen“, werden die interessantesten Produkte so schnell sichtbar.
Falls Sie in einer Kategorie zu einem Produkt noch Zubehör verkaufen, haben Sie über diese manuelle Positionierung die Möglichkeit, diese Produkte ebenfalls nebeneinander anzuzeigen.
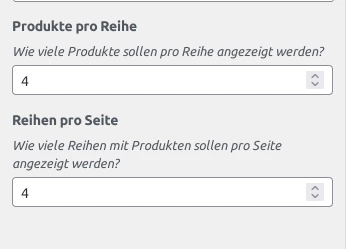
4. Reduzieren Sie die Anzahl der Seiten pro Kategorie
Auf den meisten Kategorieseiten finden Sie meist bereits 12 oder 15 Produkte. Wie oft haben Sie da schon bis ganz unten durchgescrollt und geduldig auf „nächste Seite“ geklickt? Und dann sogar noch einmal auf die dritte Seite? Richtig; ich auch so gut wie nie! Selbst bei Google auf der Seite zwei sind Suchergebnisse gut versteckt.

Nicht nur der reine Klick ist umständlich. Auch das Design ist bei jedem Shop etwas anders. Manche Themes setzen Pfeile ein, andere Seitenzahlen und wieder andere Dropdowns.
Versuchen Sie deswegen, die Anzahl der Seiten zu reduzieren. Das geht über die Design – Customizer – WooCommerce – Produktkatalog.

Somit machen Sie es einfacher für Ihre Besucher, die Produktpalette schneller zu durchsuchen. Die meisten Menschen scrollen lieber, als das sie klicken.
WooCommerce CRO über Inhalte / Content
In Ihrem Shop erwarten die meisten potenziellen Kunden neben den Produkten noch Inhalte.
Die allermeisten Webshops haben so was wie ein Impressum, AGB, Kontakt und eventuell eine „Über uns“ Seite.
Spektakulär sind diese Seiten nur selten. (Wie oft haben Sie schon eine AGB-Seite auf Ihrem Facebook-Profil geteilt, weil der Text so faszinierend zu lesen war?)
Überlegen Sie sich, welche Inhalte Sie erstellen müssen, damit genau das Kriterium erfüllt ist: Leute teilen Ihre Inhalte.
Warum?
Sie erreichen damit gleich mehrere Ziele einer guten Umsetzung von Content.
- Optimiert für Menschen mit Bedürfnis nach echtem Nutzen
- Wenn Menschen Ihren Inhalt weiterempfehlen, ist der meist auch gut strukturiert, sodass der auch für Suchmaschinen automatisch optimiert ist.
- Bei Weiterempfehlung könnten Sie (Back-)Links erhalten, welche Ihrer Domain ein besseres Domainranking bescheren und damit wieder mehr Besucher.
Aber wie erstellen Sie am besten Inhalte?
Glücklicherweise haben Sie WooCommerce welches auf WordPress basiert. Und WordPress ist ein System, welches mit Inhalten sehr gut umgehen kann.
Welche Inhalte können Sie erstellen, um Ihre WooCommerce Konversionsrate zu erhöhen?
FAQs
Frequently Asked Questions (FAQ) stellen eine Liste von Fragen und Antworten dar. Nutzen Sie die E-Mails aus dem Kundenservice und stellen Sie eine außergewöhnliche Liste zusammen.
Gerade wenn Sie für Ihre Marke einen speziellen „Ton“ in Ihren Inhalten einsetzen, können Sie mit FAQs glänzen.
Werden Sie hier kreativ und gehen Sie auf die Fragen Ihrer Kunden ein.
Ratgeber
Ratgeber sind meist längere Inhaltsseiten, die beraten. Um hierfür Inhalte zu erstellen, verlassen Sie sich auf Ihre Bestandskunden. Gehen Sie Fragen durch, die Sie über unterschiedliche Kanäle erhalten.
- Telefon
- Gespräche
- Bewertungen
Kombinieren Sie diese Inhalte mit Fragen und Diskussionen in Foren, auf Social Media und in Videos.
So bauen Sie einen Überblick über ein spezielles Thema auf.
Zusätzlich fügen Sie Ihre eigene Kompetenz hinzu. Da Sie Ihre Produkte verkaufen, sind Sie schließlich Experten auf diesem Gebiet.
Sie haben jetzt eine Struktur geschaffen, die sich für einen Ratgeber eignet.
Wenn Sie diesen dann umsetzen, etwa als Blog-Artikel oder Ähnliches, dann achten Sie darauf, das Thema von allen Seiten zu beleuchten. Wenn Sie auch negative Aspekte in Ihrem Ratgeber haben, dann erscheint dieser glaubwürdiger.
Das Ziel eines Ratgebers ist nicht, Ihr Produkt zu verkaufen, sondern Ihren Interessenten hilfreiche Informationen an die Hand zu geben.

Stellen Sie sich stets die Frage: Worauf würden andere Leute verlinken?
Wenn Ihr Inhalt nicht potenziell “verlinkenswert” ist, sollten Sie dann wirklich dafür Zeit aufwenden?
Bastian Hammer
Technische Details
Gerade wenn Sie in Ihrem Shop etwas komplexere Produkte verkaufen, können Sie um diese herum tolle Inhalte produzieren.
Mährobotor, e-Mountainbikes, Smartphones, programmierbare Kinderspielzeuge. Das sind nur ein paar Beispiele, bei denen gute Inhalte auf ein dankbares Publikum treffen.
Technische Details funktionieren besonders gut bei Produkten mit vielen Attributen. Ähnlich wie die Filternavigation auch können Ihre Besucher hier Details verschiedener Produkte miteinander vergleichen.
Stellen Sie dafür zwei oder mehr Produkte gegenüber und zeigen Sie die Unterschiede auf.
Tests
Tests sind äußerst hilfreich, um Ihren Kunden eine Vorschau zu zeigen von dem, was sie erwartet.
Ein gutes Beispiel sind hier etwa Outdoor Produkte. Produktbewertungen sind natürlich immer hilfreich. Ein ausführlicher Produkttest geht noch weit über Bewertungen hinaus. Bevor Sie ein neues Zelt bestellen, sind Sie natürlich daran interessiert, was genau die Vorteile sind.
Falls Sie eine Zelt-Tour in Skandinavien geplant haben, wird Sie ein Testbericht von genau so einer Tour mit dem gewünschten Zelt sehr interessieren. Bieten Sie solche Tests an. Gestalten Sie diese ähnlich „unparteiisch“ wie die Ratgeber, nur so bleiben Ihre Inhalte glaubhaft.
Unboxing
Unboxing Videos auf Youtube funktionieren sehr gut. Bevor ich einen Saugroboter bestellt habe, schaute ich mir zunächst auf Youtube ein paar Videos an. In diesen hat der Youtuber dann tatsächlich Fragen beantwortet, von denen ich noch gar nicht wusste, dass sie mich interessieren.
Diese Videos sind äußerst hilfreich und geben ebenfalls schon eine Vorschau auf das, was Ihre Kunden erwarten können.
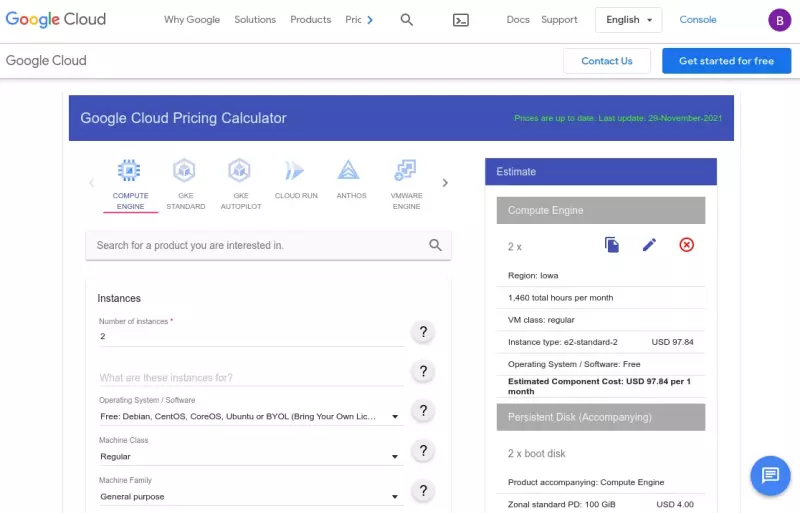
Rechner und Konfiguration
Wenn Sie Produkte mit einem Abonnement verkaufen, bieten sich dafür Rechner an. Wenn zusätzlich noch Optionen hinzukommen, die den Preis beeinflussen, dann sind Rechner nahezu unumgänglich.
Sie sehen solche Rechner häufig bei Cloud Services wie etwa Cloudways, Kinsta etc.

Auch bei Fahrzeugen und anderen Produkten, die man sich selbst zusammen stellen kann, helfen solche Rechner Ihren Besuchern, die Optionen passend zu konfigurieren.
Meist sind solche Rechner und Konfiguratoren in Javascript entwickelt. Diese Technologie liefert direkt Ergebnisse. Somit müssen Ihre Besucher nicht erst auf einen Button klicken und warten bis der Server das Ergebnis ausliefert.
Es gibt für WooCommerce einige Plug-ins, die nach der Installation entsprechende Funktionalität anbieten. Sie müssen hier nur vorher ganz genau prüfen, ob die Funktionen zu Ihren Anforderungen passen.
Weitere Inhalte die Shops „verlinkbarer“ machen
Bauen Sie „linkable Assets“ auf. Im SEO Jargon nennt man so Inhalte, die potenziell Links anziehen könnten. Bei diesen Inhalten wird etwas besonderes geboten und es gibt etwa Webmaster, die von Ihrer eigenen Website hin zu Ihren „linkable Assets“ verlinken.
Überlegen Sie sich, was Sie rund um ihren Webshop an Inhalten anbieten können. Womit faszinieren Sie Ihre Besucher und welche Inhalte würden diese weiter empfehlen?
Verkaufen Sie Produkte im Food-Bereich, sind Rezepte eine logische erste Idee. Diese sind ideal, weil viele Leute diese vielleicht ausprobieren möchten. In den Rezepten können Sie, wo es passt, auch Ihre Produkte verlinken.
Im Fashion-Bereich eignen sich Bildergalerien und vielleicht Berichte von Modeschauen, um einen Mehrwert für manche Besucher zu bieten.
Bei Kinderspielsachen sind Videos toll, um Details zu zeigen und zu erklären.
Überlegen Sie sich, was Sie hier anbieten können, um einen Nutzen und einen echten Mehrwert zu schaffen. Was können Sie erstellen, das im Internet einzigartig ist und heraus sticht?
Recherchieren Sie nach passenden Themen und Keywords rund um Ihre Produktpalette.
Schauen Sie auch in Ihren eigenen Daten nach! In Ihrer Webanalytics sollten Sie die Suchanfragen Ihrer Seitenbesucher tracken um zu wissen, wo gerade der Bedarf ist.
Website Ladegeschwindigkeit
Wir alle wollen sämtliche Informationen schnell haben. Amazon hat schon vor über einem Jahrzehnt etwas Interessantes herausgefunden. Eine Sekunde Verzögerung bei der Website Auslieferung könnte zu 1,6 Milliarden weniger Umsatz pro Jahr führen.
Eine andere Studie hat ergeben, dass mittlerweile 100 Millisekunden Verzögerung die Konversionsrate um 7 % reduzieren können.
Aufgrund der ganzen Plugins die Sie installieren müssen, wird Ihr Shop immer langsamer. Falls Sie ein „schweres“ Theme wie etwa Porto oder DIVI nutzen, reduzieren Sie bereits mit dem Theme die Geschwindigkeit Ihrer Website.
Setzen Sie auf Elementor anstelle von Gutenberg, wird das generierte HTML der Website nochmal etwas größer und langsamer.
In einem CRO Projekt vor einiger Zeit hat das Unternehmen drei bis fünf 500 kB große PNG Dateien als Produktbilder eingesetzt. Ich muss sicher nicht extra erwähnen, dass die Bounce Rate viel zu hoch war – gerade auf Mobile!
Achten Sie also auf eine schnelle Website.
Das fängt schon bei der Auswahl des Servers an, geht über Theme und Pagebuilder bis hin zur Reduzierung der genutzten Plug-ins.
Darf es gern etwas schneller sein als sämtliche Mitbewerber, können Sie sich Static Site Generators wie Gatsby anschauen.

Website Design
Für Ihre Konversionsrate ist neben der Ladegeschwindigkeit noch Ihr Website Design kritisch. Dieses lässt sich nicht so leicht „messen“ wie die Seitengeschwindigkeit. Sie können hier jedoch über A/B Tests experimentieren und zu messbaren Ergebnissen kommen.
Das Design Ihres WooCommerce Shops muss zur Marke passen. Das Design sollte außerdem den Verkaufsprozess anregen und Ihren Besuchern insgesamt ein gutes Gefühl vermitteln.
Wie gehen Sie hier am besten vor?
Falls Sie bereits ihr fertiges Design im Shop haben, können Sie die nächste Version über A/B Tests von Ihren Kunden aussuchen lassen.
Dazu erstellen Sie einfach zusätzlich zum aktuellen Design noch zwei weitere, zum Beispiel für die Produktseite. Das kann ganz einfach eine HTML-Datei sein mit dem CTA Button Aufruf „in den Warenkorb“. Kaufen Sie jetzt einfach via Google Adwords oder Facebook Ads Traffic auf die Seite und messen Sie, welche erfolgreicher ist.
Marketing Strategien
Sie können Ihre Konversionsrate außerdem steigern, indem Sie die passenden Marketingstrategien umsetzen.
Gezielte Kundenansprache und individuelle Inhalte sind etwa eine Möglichkeit. Darüber hinaus können Sie im Bereich Marketing mit Sonderangeboten via Newsletter Ihre Konversionsraten erhöhen. Auch E-Mails an Kaufabbrecher steigern Ihre Konversionsrate.
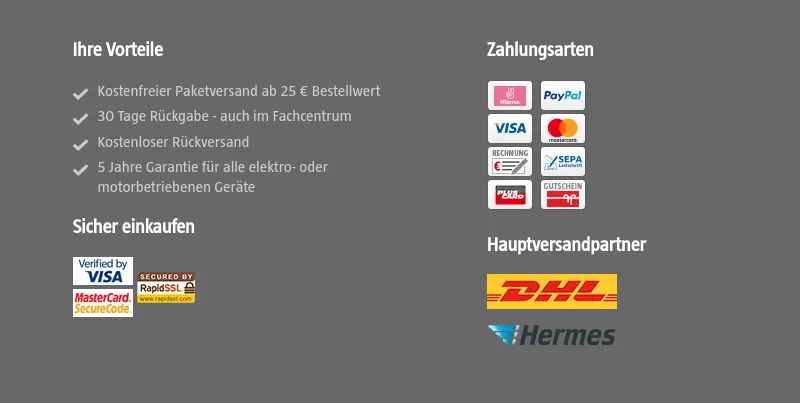
Vertrauen und Sicherheit
Ohne Vertrauen in Ihre Produkte, Ihre Firma und Ihre Website wird niemand bei Ihnen bestellen.
Steigern Sie also das Vertrauen in Ihren Shop. Das geht etwa über eine sichere Verbindung über SSL-Zertifikate und mit sicheren Bezahlmethoden.
Die allermeisten Websitebesucher haben sich daran gewöhnt, eine Art Liste im Fußbereich der Seite zu finden. Es kann sich dabei auch gern um mehrere Listen handeln:
- Bezahlmethoden
- Versandmethoden
- Awards und Auszeichnungen
- Bewertungen auf Websites von Drittanbietern

Zusammenfassung
Sie haben jetzt einen guten Überblick, was Sie mit Ihrem WooCommerce Shop machen können, um Ihre Konversionsrate zu erhöhen.
Gehen Sie die Punkte durch und entscheiden Sie, welche Optionen Sie priorisieren wollen.
Mit dem nächsten Kapitel finden Sie heraus, welche Plug-ins es gibt, um Ihre WooCommerce Konversionsrate zu erhöhen.
CRO Hub Übersicht

Grundlegendes zu CRO:
Was ist eine Konversionsrate?
Was ist eine gute Konversionsrate im E-Commerce?

Konversionsrate steigern:
Verkaufspsychologie und Ihre Konversionsrate
Deutsche CRO Datenbank
Conversion Rate Optimierung & Beratung

Magento CRO: